Product
Easily send email from your mobile app using Appery.Io and Mailgun
Making sending from your mobile app easy with Mailgun's API and Appery.io. Read more -
PUBLISHED ON
This post was written and contributed by Max Katz, head of Developer Relations at Appery.io.
Many developers using the cloud-based mobile app platform, Appery.io, send e-mails from their apps for registration, confirmation, and everything else. To make it simple to use the Mailgun API in Appery.io, we’ve introduced a Mailgun plug-in in Appery.io.

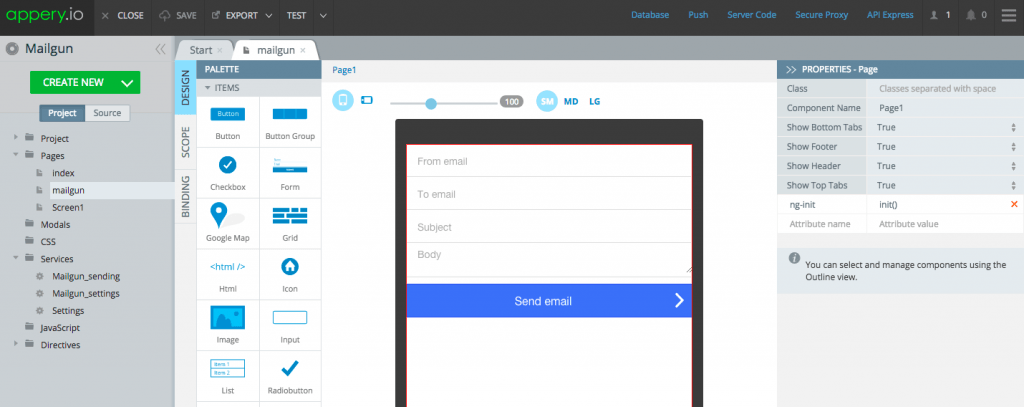
Mailgun Ionic Page
The plug-in has a sample app with one page that shows how to send an email using the API. You can use the sample app as a starting point or add the plug-in to any existing app.
Before I show you how to use the plugin, I want to tell you a little bit more about the Appery.io development platform.
What is Appery.io?
Appery.io is a cloud development and runtime platform that enables to build cross-platform enterprise mobile apps connected to APIs very fast. The following are the platform benefits and features:
Quickly build cross-platform mobile apps with visual drag-and-drop Appery.io App Builder. The apps are created with open source technologies such as jQuery Mobile, Ionic, Bootstrap, and Apache Cordova
Easily connect to external SQL database and other enterprise data sources with Appery.io API Express
Quickly send targeted push notifications with Appery.io Push
Quickly add a database to your app with Appery.io Database
Quickly write any server-side logic and create custom APIs with Appery.io Server Code
Instantly test or share your apps with anyone on any device with the Appery.io Tester app
Quickly package your app for iOS, Android, and Windows Phone to submit to an app store with Appery.io Cloud Build
Now that we’ve introduced the platform, next we are going to build a mobile app that uses the Mailgun API to send email messages from the app.
Installing the plug-in
The first step is to add a plug-in to a new or existing app. The plug-in is available for Ionic and jQuery Mobile apps. If you’re familiar with AngularJS, you can use the Ionic version. If you’re not yet familiar with AngularJS, it’s better to try the jQuery Mobile version (just skip one section ahead).
Building an Ionic app
Inside the App Builder (you can use an existing app or create a new one), select
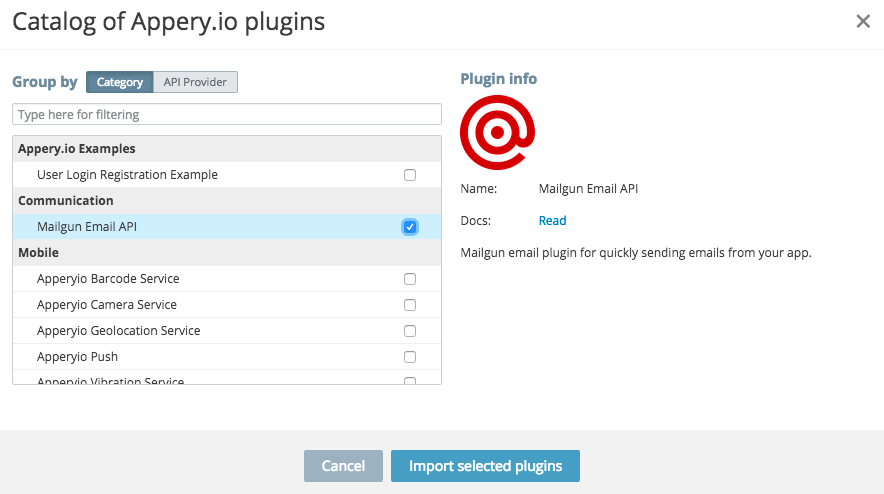
Create new > From PluginFind
Mailgun Mail APIunderCommunicationcategory. Select the check box for the plug-in and click theImport selected pluginsbutton.

Importing Mailgun Email API plugin (Ionic)
Building a jQuery Mobile app
Inside the App Builder (you can use an existing app or create a new one), select
Create new > From Plugin.Find
Mailgun Mail APIunder theCommunicationcategory. Select the check box for the plug-in and click theImport selected pluginsbutton.On the next page, select the check box to open the setting file. Also set the start page to
Mailgun.Then click theApply settingsbutton. The plug-in will be added to your app.You’re done. The plug-in has been added to your app.
Configuring the plug-in
Now that the plug-in is available in the app, there is some minimal configuration that you need to do. There are three parts in this section:
Setting up the Mailgun domain
Securing the Mailgun API credentials
Setting up a secure proxy
Setting up Mailgun domain
The Mailgun domain identifies your account.
If you don’t have a Mailgun account, sign up!
Open your domain settings and copy the domain value — that’s everything before .mailgun.org
Paste the value for
domainproperty in theServices/Mailgun_settingsfile.
Securing the API credentials
The Mailgun API uses Basic Authentication for authentication. You want to make sure the authentication information is not exposed on the client, so you’re going to keep it secure on the server.
Inside the App Builder, click
Database(toolbar, upper right).Click
Create new database. Call the databasemailgunDB.Click
Create new collection. Call the collectionsecret.Inside the secret collection, create two columns by pressing the
+Collink. Both columns will contain strings.keyName(string type)keyValue(string type)
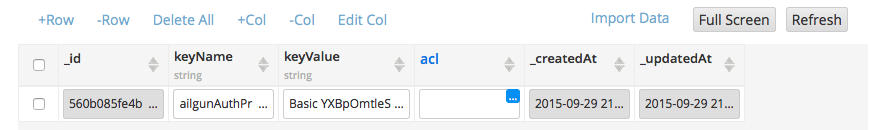
Click
+Rowto add data to the collection.In the keyName column, enter
mailgunAuthProxy.Since Mailgun uses Basic Authentication, you need to encode the username and password. The simplest way to do this is to open the Chrome Dev. Tools Console tab, enter the following and press Enter (you will find the API key in the domain dashboard:
>window.btoa(“api:key-0ce1xxxxxx”);The encoded value will be shown on the next line:
>”YXBpOmtleS0wYxxxx“Copy the entire value (including the at the end). Go back to the database collection, for
mailgunAuthProxyvalue enter “Basic” (with space) and then paste the entire value. 

Now the Mailgun API credentials are secure on the server. Next, you are going to set up the proxy to use this value.
Setting up the proxy
Setting up the proxy is very quick:
Open the Proxy page.
Click
Create new proxy. Name the proxyMailgunProxy.Select
Use proxy + store sensitive data option.For
Database, selectmailgunDBFor
Collection, selectsecretFor
Key column, selectkeyNameFor
Value column, selectkeyValue
Click
Save.Go back to the app in the App Builder. Open the
Mailgun sendingservice. In theSettingstab, refresh the proxy list, then selectMailgun_Proxy.
If you are building an Ionic app, there is one more step you need to complete:
Open
Pages/mailgun, and switch to theScopetab.For the email scope variable, changes its type to
Email(this is a bug and will be fixed soon).
You can also optionally open Pages/index and set the Header text to Mailgun API and set its Color to positive.
You are now ready to run the app.
Running, testing and sharing the app
There are two ways to run and test your app. You can run the app in the browser or directly on the device. I will also show you how to share the app with anyone.
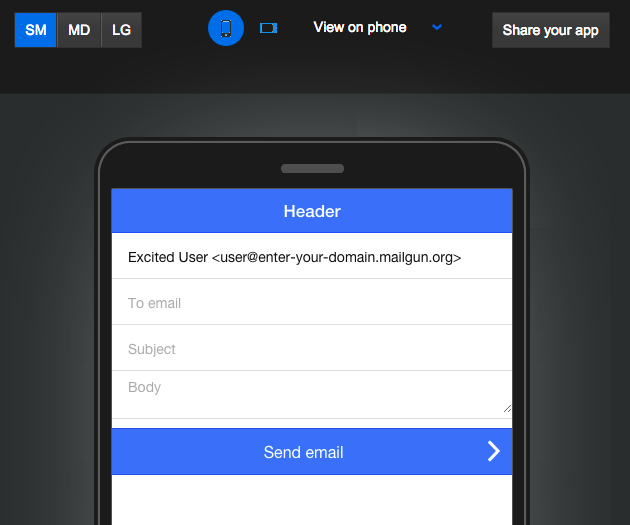
Testing in the browser
Quickly test the app in the browser by clicking the Test button inside the App Builder. Here is how the app looks when running in the browser:

Testing on the device
It’s is also very easy to test the app on an actual device. You don’t even need to install the app. Simply install the Appery.io Tester app on your iOS or Android device and quickly launch the app. When you sign into the Tester app, you will see all the apps that you have created and can quickly launch them. When you run the app via the Tester app, you can also quickly test any native APIs.

Appery.io Tester app for iOS
Sharing the app
It’s also easy to share the same app with your customers, clients, colleagues, and friends. All they need to do is to install the Appery.io Tester app. Give them a special share code and they will be able to run your app.
Try this yourself
Do you want to build apps fast? Start developing with Appery.io’s free trial plan.





